Iniziamo a parlare del perché codificare il colore, toccando alcuni degli aspetti più tecnici, e forse complessi, di questo vasto mondo.
Si supponga che la foto che abbiamo appena realizzato contenga dei colori, esattamente come il quadro di un pittore.

Questi colori sono nostri, poichè li abbiamo scelti nello scatto e ci piacciono.
Regoliamo le nostre periferiche, monitor o la stampante, a nostro piacimento, e alla fine ci emozioniamo perché sono nostri.
Ma “sfortunatamente” sono soltanto i nostri colori.
Le periferiche usano le codifiche del colore a nostra insaputa
Poi, un bel giorno, scopriamo che i nostri colori, senza che lo sapessimo, sono in qualche modo codificati con il produttore che produce i colori della parte superiore della foto.
Le nostre periferiche, in pratica, usano delle codifiche a nostra insaputa.

In più, sopra abbiamo 10 colori e sotto 12.
Un giorno finiamo un colore e cerchiamo il corrispondente nella seconda serie di sotto.
Quindi:
- Stesso prodotto
- Stesso colore (forse)
- Codifiche assolutamente indipendenti
Ed ecco che noi non ritroviamo più il colore d’origine.
Perché codificare il colore?
Perché senza la corretta corrispondenza è impossibile determinare il colore giusto!
Adesso, invece di colorare sulla carta, immaginiamo che un’altra periferica, come ad esempio un monitor, usi questa codifica.
Senza una tabella di conversione corretta, non saremo in grado di replicare i nostri colori con fedeltà.
Ed è qui che dobbiamo ricordarci che c’è sempre una differenza tra giusto e bello.
Cambiamo ancora periferica e prendiamo adesso un proiettore
Pure il proiettore utilizza dei colori ma, per le sue caratteristiche tecniche, specifiche, luminosità e contrasto, sa rappresentare questi colori in maniera completamente diversa rispetto al monitor precedente.
Quindi il proiettore usa un’altra codifica del colore

Siamo in grado di affermare se uno dei rendering presente in immagine ha i colori giusti?
Quale dei due?
In base a cosa possiamo affermarlo?
Riprendendo adesso il mondo dell’architettura iniziamo a capire il concetto di bello e giusto.
Perché usiamo la codifica del colore? Per avvicinarci al concetto di giusto!
Purtroppo se dobbiamo condividere il nostro file con il mondo esterno, per esempio attraverso una stampante, un proiettore, oppure un altro pc, il bello non ci va più bene, anche se è quello che ci piace di più.
Dobbiamo muoverci verso il concetto di giusto, ancora di più se diventa importante per noi la corrispondenza.
Abbiamo adesso il passaggio dal colore emozionale al colore “giusto”.

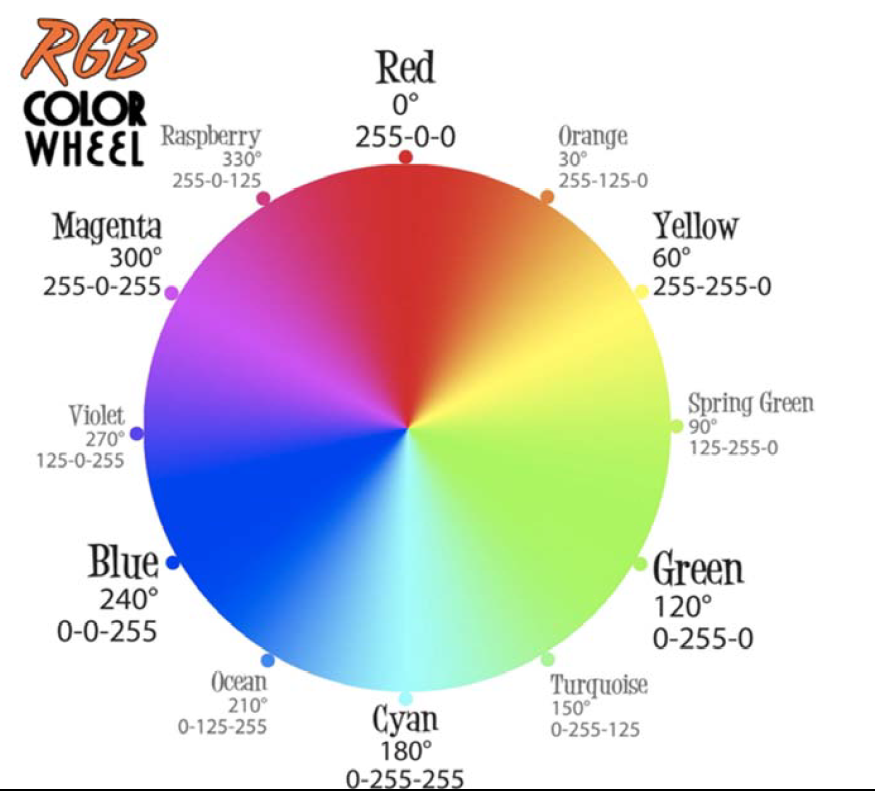
Districandosi tra monitor, stampanti, proiettori, scanner, qualcuno risponde che la problematica della codifica colore si risolve con lo standard RGB (Red, Green, Blu).
Beh, allora diventa tutto semplice!
Quindi se io metto nel mio file i numeri 0-255-0, tutti vediamo lo stesso verde e lo stampiamo tutti uguale?
Sembra proprio che non sia così!
Il metodo di colore RGB di Photoshop usa il modello RGB, assegnando un valore di intensità a ogni pixel.
Nelle immagini a 8 bit per canale, i valori di intensità sono compresi tra 0 (nero) e 255 (bianco) per ogni componente RGB di un’immagine a colori.
- Un rosso acceso, ad esempio, ha un valore R di 246, un valore G di 20 e un valore B di 50.

- Quando i valori di tutti e tre le componenti sono uguali, il risultato è una tonalità di grigio neutro
- Si ottiene il bianco puro quando il valore di tutti e tre le componenti è 255
- Il nero puro invece lo otteniamo quando il valore delle tre componenti è 0
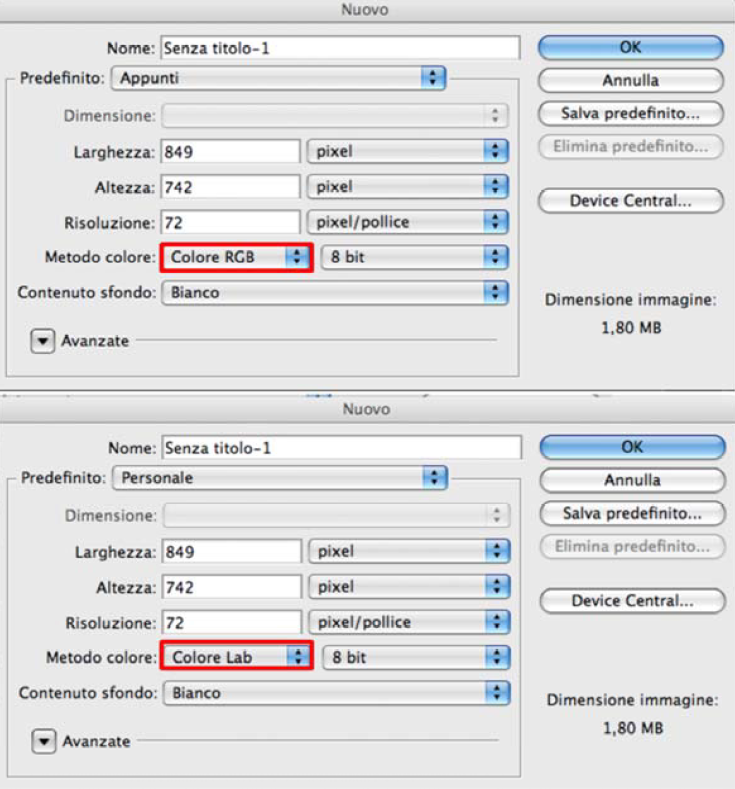
Se prendo una vecchissima versione di Photoshop e inizio un nuovo lavoro, ecco la rivelazione già dalla “preistoria”: il metodo colore in cui creo il file, da lì in poi vivrà.
Colore Lab: un’alternativa alla classificazione RGB

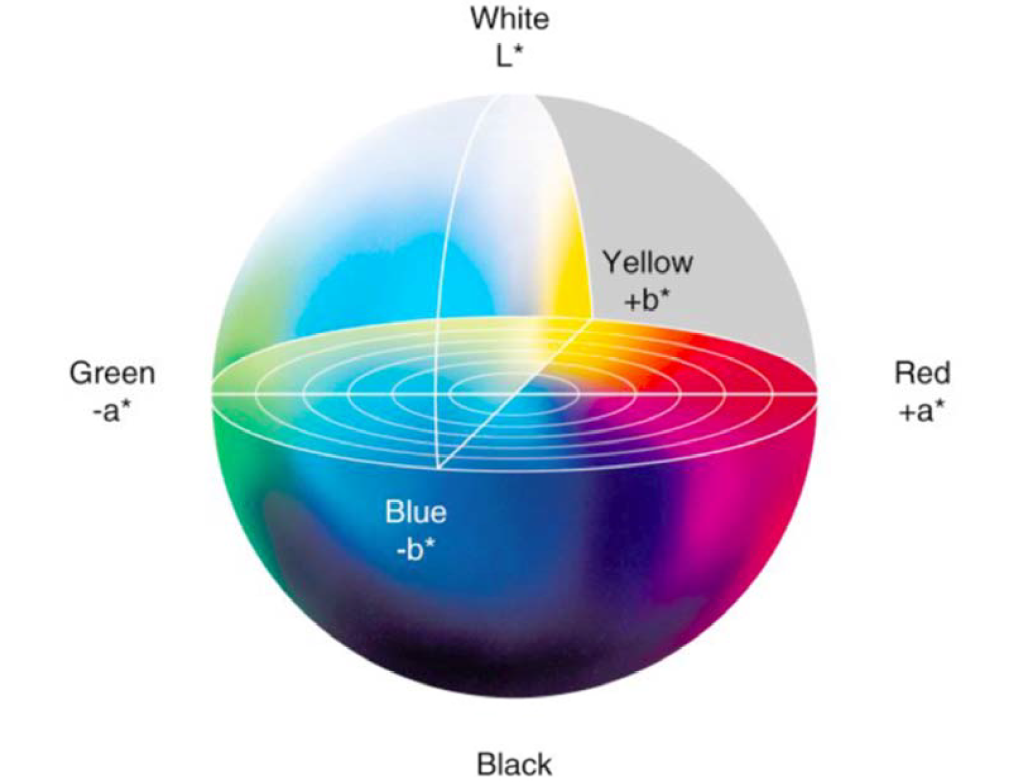
Il modello di colore CIE L*a*b* (Lab) si basa sulla percezione umana del colore.
I valori numerici dello spazio Lab descrivono tutti i colori percepiti da una persona con una visione normale
Lo spazio Lab descrive l’aspetto di un colore piuttosto che la quantità di colorante necessaria per la riproduzione dei colori da parte di una periferica (quale un monitor, una stampante desktop o una fotocamera digitale).
Viene quindi considerato un modello di colore indipendente da periferica.
I sistemi di gestione del colore usano Lab come spazio colorimetrico di riferimento
Questo per convertire in modo prevedibile un colore da uno spazio colorimetrico all’altro.
Il metodo Colore Lab ha una componente di luminosità (L) compresa tra 0 e 100.
Nel Selettore colore di Adobe e nel pannello Colori, le componenti a (asse verde-rosso) e b (asse blu-giallo) sono comprese tra +127 e –128.
Quindi rispondiamo alla domanda sul “perché catalogare il colore?” affermando che è fondamentale quando deve essere condiviso con altre periferiche.
Il terzo capitolo di questa rubrica termina qui, alla prossima!